
Internacionalización con vue-i18n y Quasar Framework
Hola amigo lector, estamos encantados de continuar compartiendo contenido de valor en CódigoJS - Desarrollo web en Sevilla. En esta guía vamos a ver cómo añadir traducciones a una aplicación desarrollada con Quasar-Framework v1.0 en adelante usando el pack de lenguajes de Quasar y vue-i18n. Es un gusto compartir con vosotros esta entrada dirigida a usuarios que quieren ofrecer su aplicación a clientes de todo el mundo. Quasar Framework viene por defecto con un conjunto de paquetes de idioma para sus componentes. Algunos componentes de Quasar tienen sus propias etiquetas que no es necesario traducir como “Cancelar”, “Borrar”, “Seleccionar”, “Actualizar”, etc. Una vez que empezamos a desarrollar nuestros propios componentes, notaremos que el sistema i18n de Quasar no es muy extensible, es por esto que debemos usar vue-i18n para poder implementar nuestra traducciones en los componentes que hagamos a medida.
Instalando vue-i18n
Usaremos npm como gestor de paquetes en nuestros proyectos pero puedes usar el de tu conveniencia. Primero necesitamos instalar vue-i18n:
$ npm install vue-i18n --save
A continuación, crearemos un boot de Quasar donde vamos añadir la configuración de i18n. Para esto podemos usar quasar-cli con el comando new.
$ quasar new boot i18n
Configurando vue-i18n
Vamos al directorio src/boot y abrimos el nuevo fichero i18n.js. Eliminamos el contenido y lo remplazamos con el siguiente código.
import VueI18n from 'vue-i18n'
import messages from 'src/i18n'
export default ({ app, Vue }) => {
Vue.use(VueI18n)
app.i18n = new VueI18n({
locale: 'en',
fallbackLocale: 'en',
messages
})
}
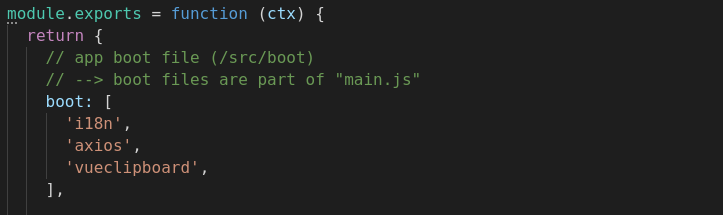
Necesitamos decirle a Quasar que tenemos en nuevo boot disponible. Editamos el archivo quasar.conf.js y añadimos ‘i18n’ como un elemento del array boot, como se ve en la siguiente imagen.

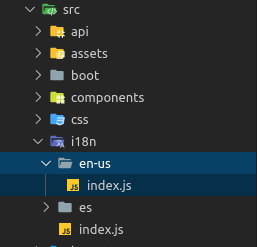
Dentro de la carpeta i18n tendremos una carpeta por cada idioma que vamos a utilizar en nuestro proyecto. Por ejemplo, puedes añadir tus traducciones en Inglés dentro del fichero src/i18n/en-us/index.js.

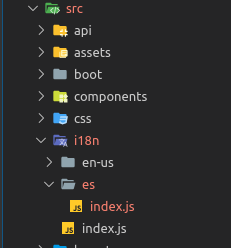
Si quieres añadir otro idioma al proyecto debes crear otro directorio dentro de /i18n con el mismo formato que el directorio /en-us. Por ejemplo, creamos un directorio para el idioma Español llamado /es.

Las traducciones las vamos a añadir dentro del archivo index.js, como vemos es un objeto clave-valor, donde la clave será el nombre por el cual accederemos a ese texto de traducción.
export default {
saludo: 'Hola',
}
Por último, debemos asegurarnos de importar el nuevo archivo de traducciones en /i18n/index.js. Procederemos así con todos los idiomas que se añadan al proyecto.
import enUS from './en-us'
import es from './es'
export default {
'en-us': enUS,
es,
}
Aplicando las traducciones.
Es muy sencillo implementar las traducciones en las plantillas html. Para usar el plugin de internacionalización siempre usaremos $t y entre paréntesis un string con la clave.
{{ $t('saludo') }} // desde la plantilla
Este ejemplo mostrará en pantalla “Hola” porque “saludo” representa una clave en el objeto de traducciones y su valor es “Hola”. Por otra parte, si necesitamos implementar traducciones dentro del código JavaScript del componente, también es muy sencillo:
this.$t('saludo') // desde el código javascript
Ejemplo Quasar Framework vue-i18n
Ahora veremos un ejemplo completo de una aplicación creada con quasar-cli.
Si no sabes como crear un nuevo proyecto, puedes mirar la Lección 2 del Curso de Quasar
Puedes clonar una copia de este proyecto desde GitHub para que lo puedas estudiar.
Primero agregamos nuestros botones en el src/layouts/MyLayout.vue. Usamos un QBtnToogle para cambiar de idioma, también puedes usar un QSelect.
<q-toolbar>
<q-btn
flat
dense
round
@click="leftDrawerOpen = !leftDrawerOpen"
icon="menu"
aria-label="Menu"
/>
<q-toolbar-title>
Quasar App
</q-toolbar-title>
<q-btn-toggle
flat
color="white"
toggle-color="lime-13"
v-model='locale'
@input="setLocale"
:options="[{ label: 'EN', value: 'en-us'},
{ label: 'ES', value: 'es'}]"
/>
</q-toolbar>
Establecemos el valor inicial del modelo para la configuración del locale de Quasar-Framework.
data () {
return {
locale: this.$q.lang.isoName
}
}
El method setlocale será el encargado de cambiar el idioma de nuestra app.
methods: {
setLocale (locale) {
// cambiamos Vue-i18n locale
this.$i18n.locale = locale
// Cargar el pack de idioma de Quasar de forma dinámica
import(`quasar/lang/${locale}`).then(({ default: messages }) => {
this.$q.lang.set(messages)
})
}
}
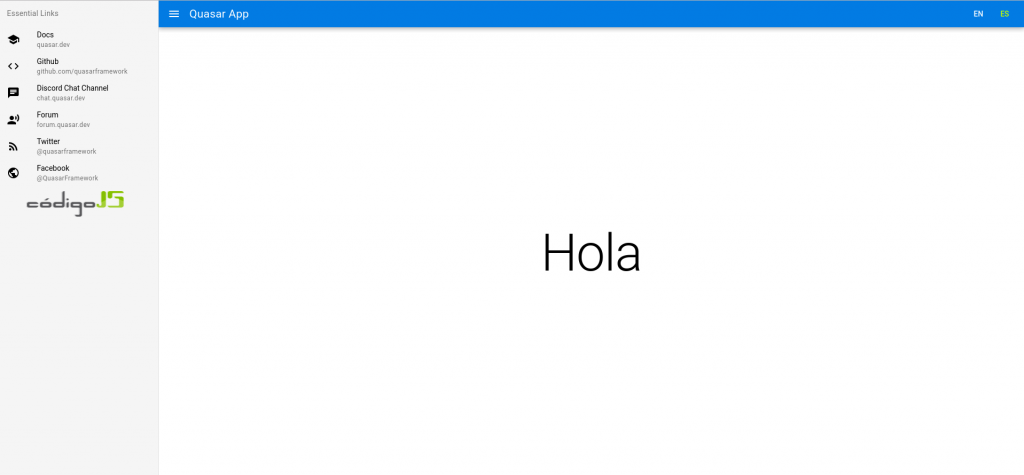
Con esto ya podemos cambiar de idioma en nuestra App Quasar haciendo clic en los botones que hemos creado en el layout, como se muestra en la imagen más abajo.
vue-i18n

Conclusiones
Para más información sobre cómo trabajar con vue-i18n puedes consultar la documentación de vue-i18n. Hasta aquí la lección, esperamos que te ayude a ofrecer tu aplicación a clientes de todo el mundo y que disfrutes tanto como nosotros.
Te esperamos en la próxima. Suscríbete para que no te pierdas ninguna entrega.
