
Guía para instalar y configurar ChromaDB en Django para crear tu propio ChatGPT
Este artículo describe los pasos necesarios para instalar y configurar ChromaDB en un proyecto Django. ChromaDB es una base de datos vectorial que se utiliza para almacenar representaciones numéricas de datos (vectores), ideales para proyectos de inteligencia artificial como la creación de un chatbot similar a ChatGPT.
Este artículo es parte de nuestro proyecto MyChatBot, una iniciativa donde integramos tecnologías de inteligencia artificial de vanguardia, como bases de datos vectoriales, modelos avanzados de lenguaje como ChatGPT, y estrategias de Recuperación Aumentada por Generación (RAG), para desarrollar chatbots conversacionales altamente sofisticados.
Configurar ChromaDB dentro de Django te permitirá gestionar información vectorizada para entrenar y ejecutar modelos de lenguaje de manera eficiente.
Asumimos que tienes conocimientos básicos de Python y Django. Si no es así, te recomendamos que sigas la documentación oficial de Django.
Proyecto con Django
1. Creamos el entorno virtual
python -m venv venv
2. Activamos el entorno virtual
source venv/bin/activate
3. Instalamos Django
pip install django
4. Creamos un proyecto Django
django-admin startproject chatgpt
5. Aplicamos las migraciones
cd chatgpt
python manage.py migrate
6. Ejecutamos el servidor de desarrollo
python manage.py runserver
Abre tu navegador y visita http://localhost:8000/ para verificar que el servidor esté en funcionamiento.

Instalación de ChromaDB
1. Para instalar ChromaDB en tu entorno, sigue estos pasos:
pip install chromadb
2. Verifica la instalación comprobando la versión instalada:
python -c "import chromadb; print(chromadb.__version__)"
0.5.23
Configurar ChromaDB con Docker
Vamos a utilizar ChromaDB de forma persistete a través de Docker. Para ello, sigue estos pasos:
1. Docker compose
Crea un archivo docker-compose.yml con el siguiente contenido en la raiz del proyecto:
version: '3.9'
networks:
net:
driver: bridge
services:
chromadb:
image: chromadb/chroma
volumes:
- chroma-data:/chroma/chroma
- ./server.htpasswd:/chroma/server.htpasswd
environment:
- IS_PERSISTENT=TRUE
- CHROMA_SERVER_AUTHN_PROVIDER=${CHROMA_SERVER_AUTHN_PROVIDER}
- CHROMA_SERVER_AUTHN_CREDENTIALS_FILE=${CHROMA_SERVER_AUTH_FILE}
- CHROMA_AUTH_TOKEN_TRANSPORT_HEADER=${CHROMA_AUTH_TOKEN_TRANSPORT_HEADER}
- PERSIST_DIRECTORY=/chroma/chroma
restart: unless-stopped
ports:
- "8010:8000"
networks:
- net
volumes:
db-data-serverbot:
chroma-data:
2. Crear un archivo de credenciales
Crea un archivo server.htpasswd en la raíz del proyecto con las credenciales de acceso al servidor ChromaDB:
htpasswd -Bbn admin secret > server.htpasswd
3. Configurar las variables de entorno
Crea un archivo .env en la raíz del proyecto con las siguientes variables de entorno:
CHROMA_SERVER_AUTHN_CREDENTIALS_FILE="server.htpasswd"
CHROMA_SERVER_AUTHN_PROVIDER="chromadb.auth.basic_authn.BasicAuthenticationServerProvider"
CHROMA_AUTH_TOKEN_TRANSPORT_HEADER=""
4. Iniciar el contenedor de ChromaDB
Ejecuta el siguiente comando para iniciar el contenedor de ChromaDB:
docker-compose up -d
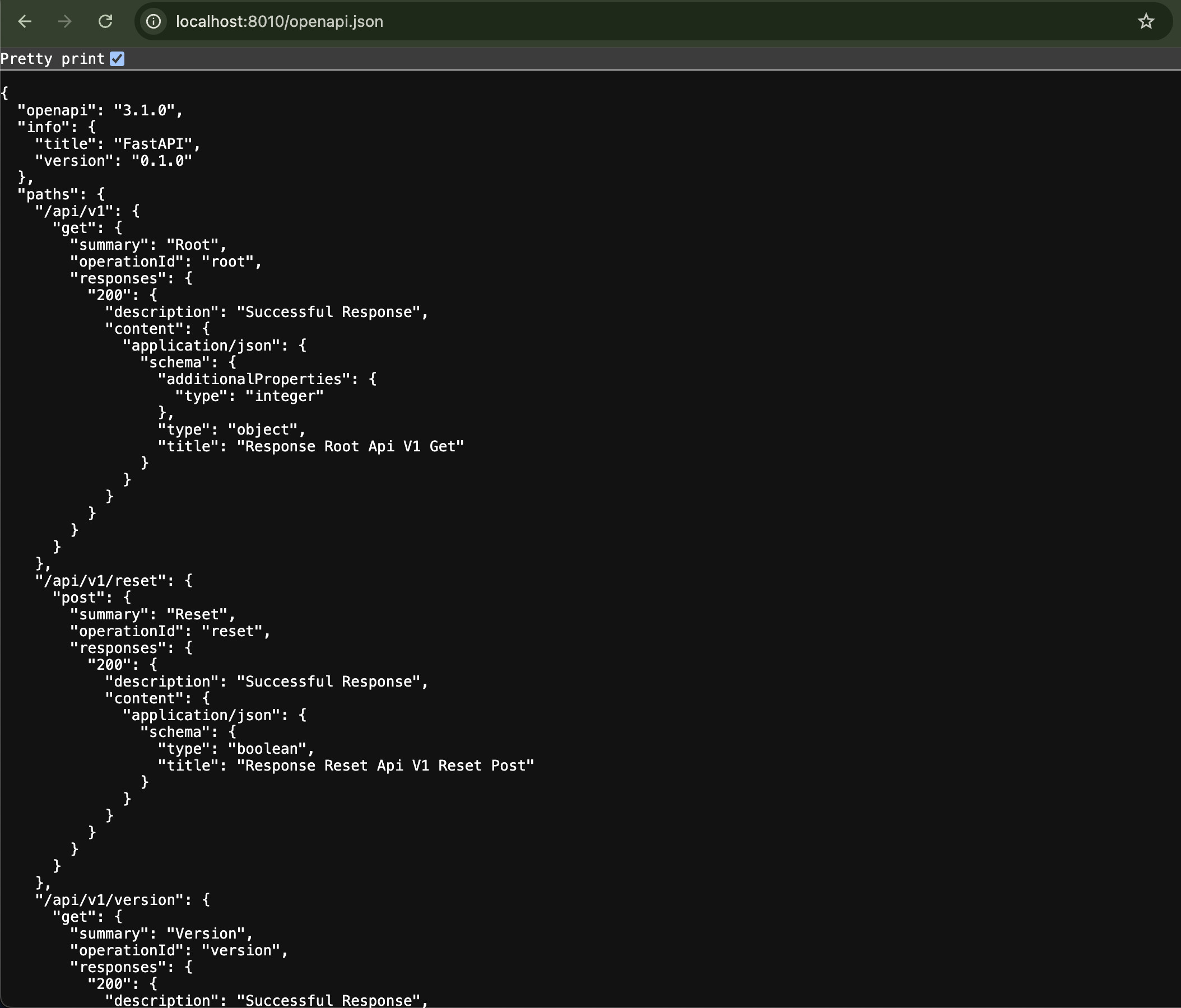
Si todo ha ido bien, podrás acceder a ChromaDB en http://localhost:8010/openapi.json y ver la documentación de la API.

Configuración en Django
A continuación, vamos a configurar ChromaDB en un proyecto Django para tener control de las colecciones que creamos en ChromaDB.
- Crear una aplicación para gestionar ChromaDB
Dentro de tu proyecto, crea una nueva aplicación llamada vectordb:
python manage.py startapp vectordb
- Configurar las dependencias
Asegúrate de que la nueva aplicación está registrada en el archivo settings.py:
INSTALLED_APPS = [
...,
'vectordb.apps.VectordbConfig',
]
- Crear un modelo para almacenar vectores
Dentro de la aplicación vectordb, creamos un modelo para almacenar los nombres de las colecciones de ChromaDB:
from django.db import models
class Collection(models.Model):
name = models.CharField(max_length=100)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
class Meta:
verbose_name = 'Collection'
verbose_name_plural = 'Collections'
def __str__(self):
return self.name
- Migrar el modelo
Aplicamos las migraciones para crear la tabla en la base de datos:
python manage.py makemigrations
python manage.py migrate
- Admin de Django
Registra el modelo en el panel de administración de Django para gestionar las colecciones:
from django.contrib import admin
from .models import Collection
admin.site.register(Collection)
- Crea el superusuario para acceder al panel de administración:
python manage.py createsuperuser
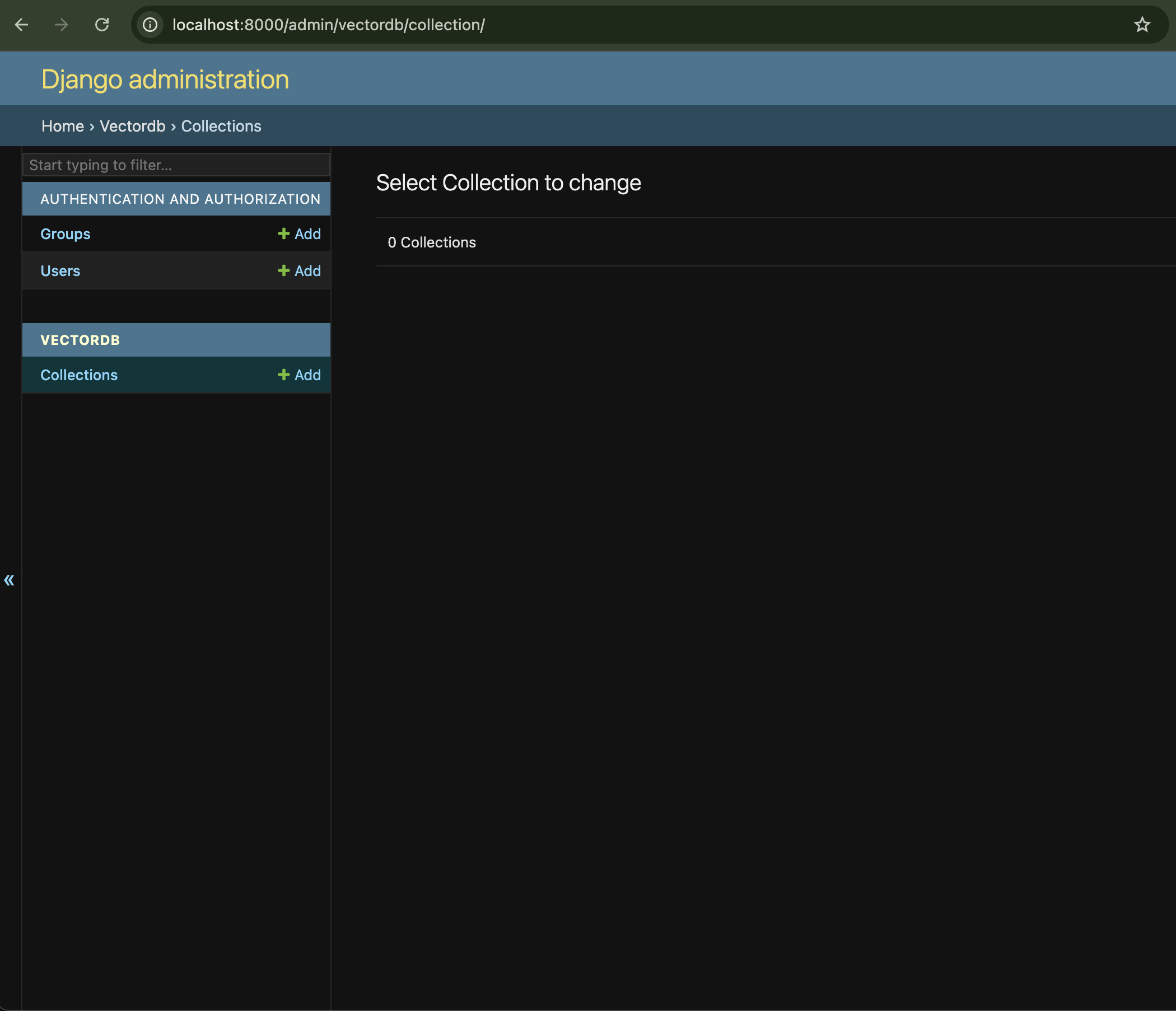
- Accede al panel de administración
Inicia el servidor de desarrollo y accede al panel de administración en http://localhost:8000/admin/.

Hasta aquí esta primera parte de la guía para instalar y configurar ChromaDB en Django.
En la siguiente parte veremos como configurar la conexión a ChromaDB desde Django y como crear y gestionar colecciones de vectores desde una api REST.
Si te gusta este tipo de contenido, siguenos en nuestras redes sociales para seguir craendo contenido de calidad.