
Lección 2.1 Estructura de un proyecto con Quasar Framework
Hola amiga/o lector, hoy traemos una nueva entrega donde explicaremos la estructura de un proyecto creado con Quasar-CLI.
Como vimos en la lección anterior Quasar-CLI es una gran herramienta que nos simplifica la gestión de proyectos y nos permite seguir las buenas prácticas de Quasar.
En esta lección vamos a entrar en la estructura del proyecto, veremos la función principal de cada carpeta y archivo que genera Quasar-CLI. Además veremos una lista de los principales comandos que usaremos en el desarrollo de nuestra aplicación.
Estructura del proyecto
En la lección anterior vimos como crear un proyecto nuevo con Quasar-CLI usando el comando:
$ quasar create frontend
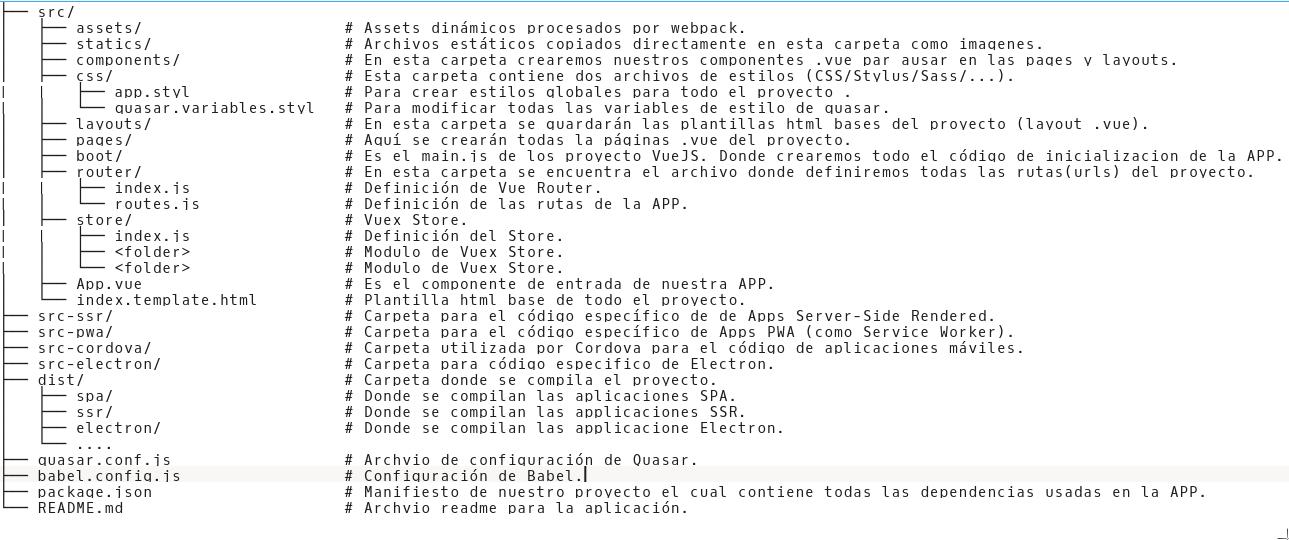
El cual creará una estructura como la siguiente:

Esta es la estructura general de un proyecto Quasar con todos los módulos instalados, pero dependiendo de tus necesidades puede que necesites o no determinados módulos como Vuex, Vue-i18n, etc. Si no los incluyes a la hora de crear el proyecto no estarán disponibles.
Si estás creando una SPA las carpetas como : src-ssr, src-pwa y src-electron no se crearán.
Por defecto a la hora de crear un nuevo proyecto la aplicación se creará en modo SPA.
Comandos de Quasar-CLI
Ahora veremos una lista de los principales comandos que usaremos a lo largo de este curso. Si quieres tener una lista completa de todos los comandos de Quasar-CLI puedes consultar la documentación oficial.
Crear un proyecto nuevo
$ quasar create <nombre de la carpeta>
Ejecutar el servidor de desarrollo
$ quasar dev
Ejecutar el servidor de desarrollo en un puerto específico
$ quasar dev -p 9090
Otro comando interesante es new. Este comando es un ayudante para crear de forma rápida una nueva página o un módulo de Vuex siguiendo las buenas prácticas. No es obligatorio su uso, pero si estás empezando en Quasar es muy útil. Si ejecutamos quasar new -h veremos todas opciones disponibles del comando new. Modo de usar:
$ quasar new [p|page] <nombre_pagina>
$ quasar new [l|layout] <nombre_layout>
$ quasar new [c|component] <nombre_componente>
$ quasar new [b|boot] <nombre_archivo_boot>
$ quasar new [s|store] <nombre_modulo_de_store>
Algunos ejemplos:
# Crea una página nueva llamada Contacto src/pages/Contacto.vue
$ quasar new p Contacto
# También puedes especificar varias páginas en la misma linea
$ quasar new p Contacto AcercaDe
# Crea un nuevo componente llamado NuevaTarea en src/components/NuevaTarea.vue
$ quasar new c NuevaTarea
No es necesario especificar la extensión .vue de los archivos, Quasar lo creará automáticamente.
Conclusiones
En esta pequeña lección hemos dado una introducción a la estructura creada por Quasar al crear un nuevo proyecto y además hemos visto algunos comandos que nos permitirán interactuar con nuestro proyecto. Quasar-CLI tiene muchos comandos y utilidades que puedes consultar en la documentación oficial.
En las siguientes lecciones a medida que sea necesario explicaremos otros comandos necesarios para el desarrollo con Quasar.
No olvides subscribierte a nuestro boletín para que no te pierda ni una sola entrada. Más abajo encontrarás el formulario de alta.
