
Lección 2.3. Diseñando el Layout de Quasar
Hola amigo lector, hoy desde CodigoJS, desarrollo web en Sevilla, te traemos una nueva lección, vamos a crear el Layout de la aplicación web que desarrollaremos durante el curso.
Layout de Quasar
Antes de adentrarnos en la creación de las páginas de la aplicación, es importante profundizar en el layout que crea Quasar siempre que iniciamos un nuevo proyecto con quasar-cli. Si miramos en la carpeta src/layout de nuestro proyecto, vamos a ver que tenemos un archivo llamado layout.vue, este componente está diseñado para administrar toda la ventana de la aplicación y actuar como una plantilla base de las páginas del proyecto, compartir elementos como una barra de navegación, menú, footer, etc, permitiendo que el código sea reutilizable. El uso del Layout NO es obligatorio, pero ayuda a estructurar mejor los sitios web o aplicaciones creados con Quasar. Tiene una serie de características que ofrecen importantes beneficios para simplificar el diseño de los sitios o aplicaciones creados con Quasar.
Creando nuestro layout
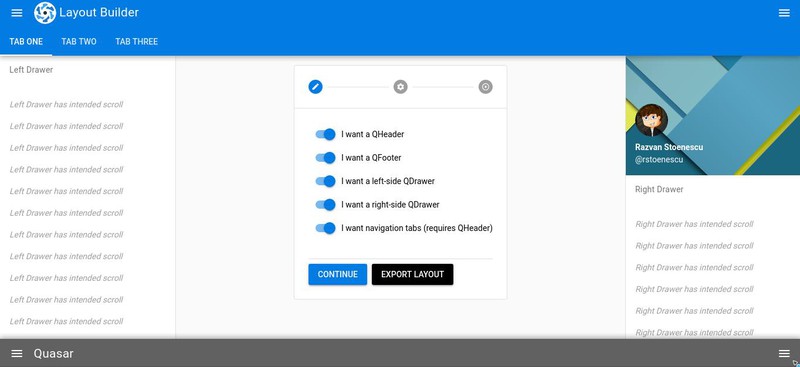
Quasar trae una utilidad que permite crear layouts a la medida: https://quasar.dev/layout-builder Al acceder a esta url, veremos una página web con una serie de componentes como: un header, una barra lateral izquierda, una barra lateral derecha, un footer y el contenido del centro de la página, como se puede ver en la siguiente imagen.

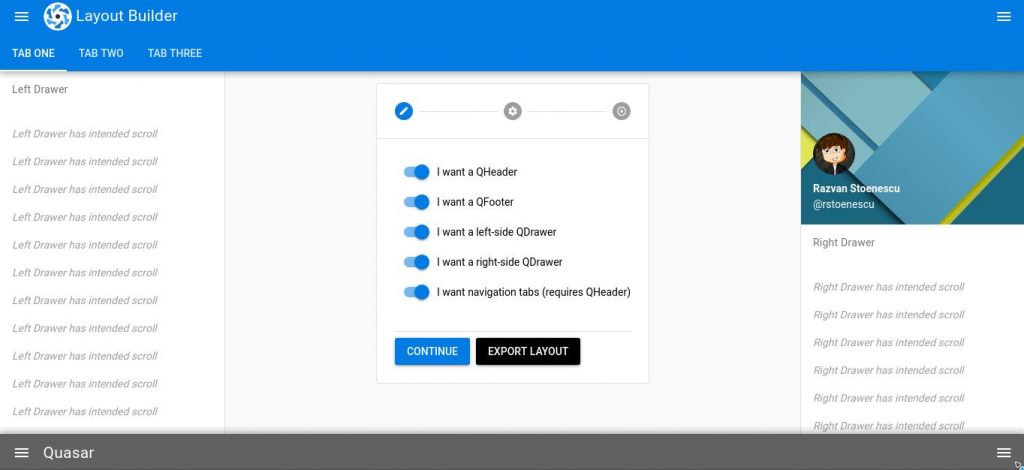
En el centro veremos un asistente que nos ayudará a construir nuestro layout. Desmarcamos las opciones porque no queremos que aparezcan en nuestra página web: la barra lateral derecha, el footer y el menú en el header y hacemos clic en el botón siguiente:

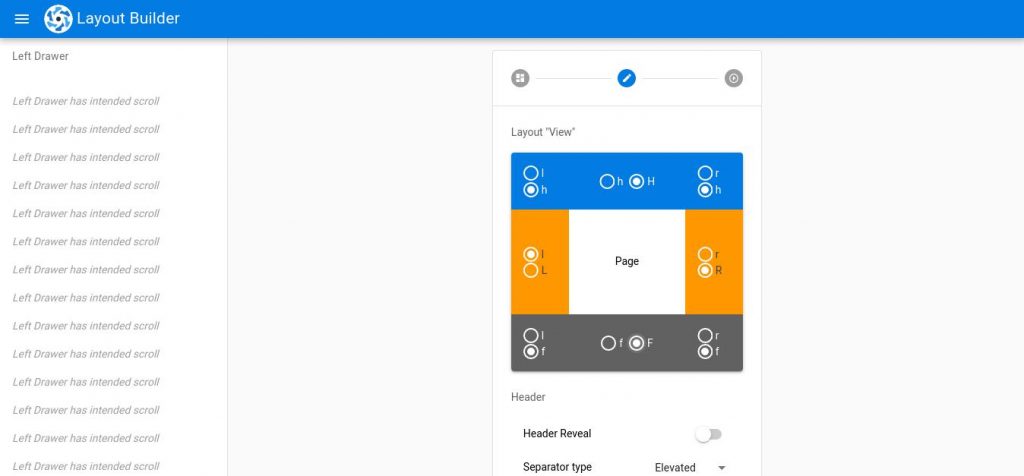
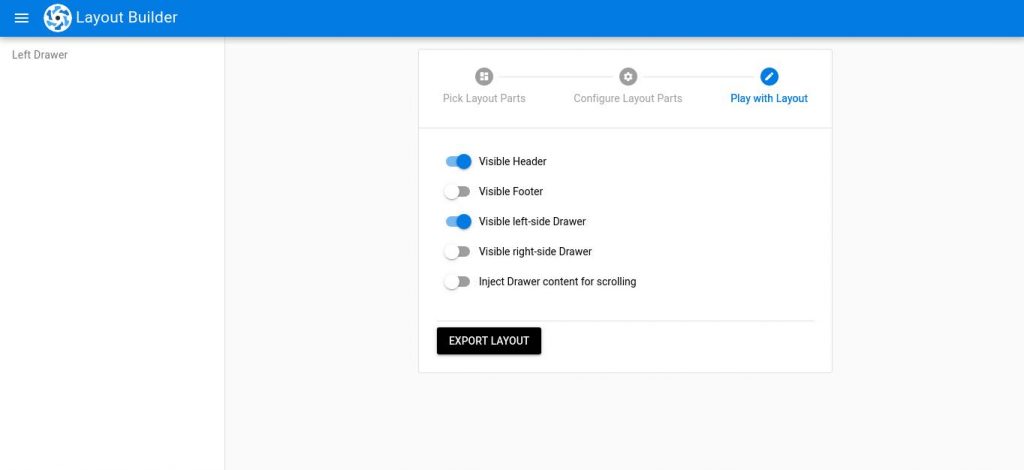
En el siguiente paso vamos a definir como se comportarán los diferentes componentes del layout, jugamos un poco con las opciones del asistente para familiarizarnos y veremos como por ejemplo, establecer que la barra lateral izquierda esté por detrás del menú superior marcando la opción (h).
Si nos movemos hacia abajo tenemos más opciones disponibles para establecer una sombra o un borde a los elementos del layout.
Lo dejamos como lo vemos en la imagen y le damos al botón CONTINUE.

En el último paso ya tenemos casi listo el layout, solo nos queda seleccionar si queremos que la barra lateral izquierda esté visible por defecto, etc. Lo dejamos tal cual está la siguiente imagen:

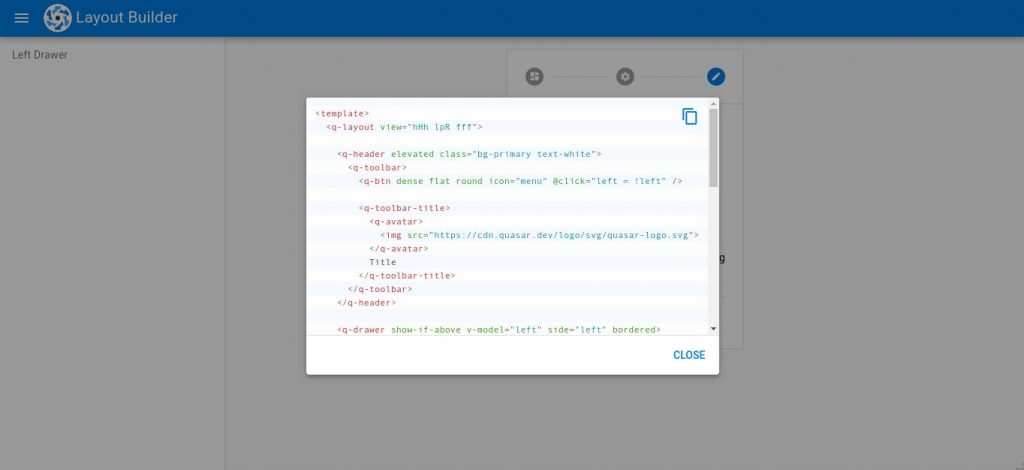
Finalmente, tenemos nuestro layout listo para ser exportado, hacemos clic en el botón EXPORT LAYOUT y en el cuadro de diálogo que nos aparece hacemos clic en el icono copiar que se encuentra en la parte superior derecha.

Nos vamos a nuestro editor ( en nuestro caso Visual Studio Code ), abrimos el archivo src/layouts/layout.vue eliminamos todo el contenido del archivo y pegamos el código copiado del asistente. Para finalizar guardamos los cambios.
Ejecutando el proyecto
Estamos listos para ejecutar el proyecto, abrimos la consola y nos movemos a la carpeta del proyecto:
$ cd Proyectos/tareas/frontend/
$ quasar dev
Esperamos a que se compile y se abra automáticamente la página en el navegador. Seguramente los resultados no son los esperados, la página web no se ve de forma correcta.
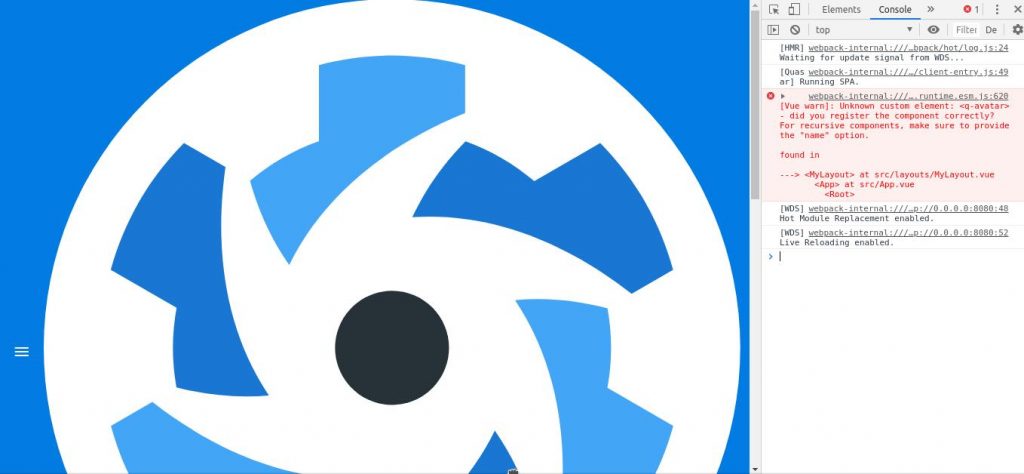
Para verificar el error que se está produciendo, abrimos la consola del navegador con la combinación de teclas CTRL + SHIFT + I ( en Chromiun ) y observemos los siguientes errores:

El error que está devolviendo nos dice que no reconoce el elemento
components: [
'QLayout',
'QHeader',
'QDrawer',
'QPageContainer',
'QPage',
'QToolbar',
'QToolbarTitle',
'QBtn',
'QIcon',
'QList',
'QItem',
'QItemSection',
'QItemLabel',
'QInput',
'QAvatar',
],
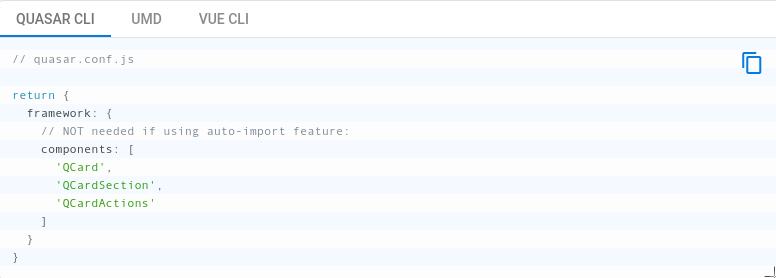
Guardamos los cambios, abrimos el navegador, y la página debe haberse recargado automáticamente. Felicidades!!! ya tenemos el proyecto corriendo y sin errores en la consola. TIPS: Si no sabemos exactamente como añadir los nombres de los componentes en el archivo quasar.conf.js, en la documentación oficial está bien detallado. Por ejemplo:

Modificando el layout
Continuamos ahora adaptando el layout a nuestras necesidades. Editamos el archivo layout.vue y localizamos el componente q-toolbar, casi en el inicio y lo modificamos de la siguiente forma:
<q-toolbar-title>
<q-avatar>
<img src="statics/icon-tarea.svg">
</q-avatar>
Gestión de taréas
</q-toolbar-title>
Hemos cambiado el icono de la aplicación, el cual lo puedes descargar desde este enlace descomprimirlo y copiarlo en la carpeta src/statics/ que es la que usaremos para servir los archivos estáticos que se añadan al proyecto. También cambiamos el nombre que aparecerá en la barra superior por Gestión de tareas Abrimos el navegador y veremos los cambios aplicados.
Añadiendo un menú
Continuamos añadiendo más elementos a nuestro proyecto, ahora crearemos un menú en la barra lateral izquierda del layuot.vue.
Utilizaremos el componente List and List items. Lo primero que haremos es comprobar si tenemos el componente incluido en el archivo quasar.conf.js. Comprobamos en la documentación cuál es el nombre del componente y abrimos el archivo para comprobar si está incluido.
'QList',
'QItem',
'QItemSection',
'QitemLabel'
Sí!, está incluido, no es necesario hacer nada. Si nos fijamos debemos incluir cuatro componentes porque cada uno tiene una función diferente que podemos o no usar. En el archivo layout.vue localizamos el componente:
<q-drawer show-if-above v-model="left" side="left" bordered>
<!-- drawer content -->
</q-drawer>
y añadimos el siguiente código para crear nuestro menú:
<q-list padding class="rounded-borders">
<q-item clickable v-ripple>
<q-item-section>
Inicio
</q-item-section>
</q-item>
<q-item clickable v-ripple>
<q-item-section>
Usuarios
</q-item-section>
</q-item>
<q-item clickable v-ripple>
<q-item-section>
Acerca de
</q-item-section>
</q-item>
</q-list>
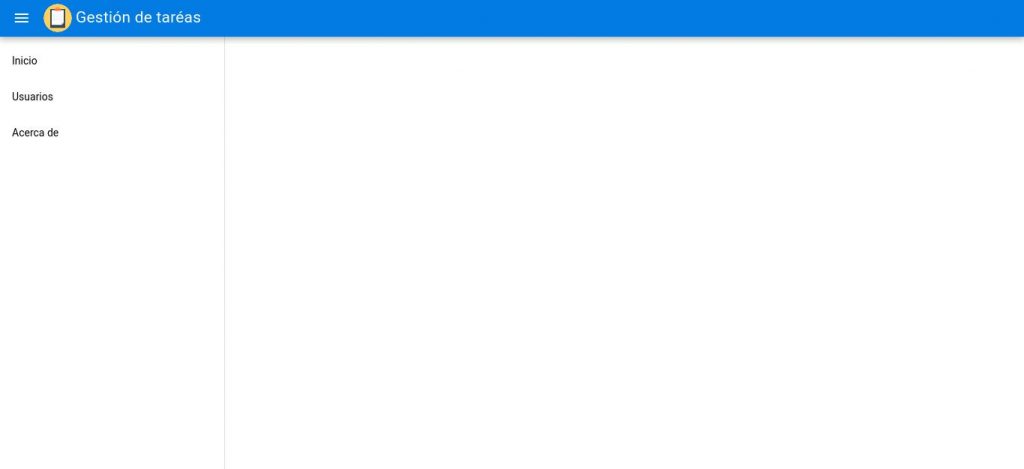
Guardamos los cambios y abrimos el navegador para ver cómo hemos creado nuestro menú.

Conclusiones
Hasta aquí la lección de hoy, como hemos podido ver el layout de Quasar es un componente que tiene una serie de características que ofrecen importantes beneficios para simplificar el diseño de los sitios o aplicaciones creados con Quasar.
Puedes clonar proyecto desde Github el cual mantendremos actualizado con cada lección que publiquemos.
Espero que te haya gustado tanto como a mí esta lección y que te sientas motivado con todo lo aprendido. Te esperamos en la próxima y recuerda suscribirte para no perderte ninguna entrega.