
Lección 2: Creando nuestro primer proyecto con Quasar Framework
Hola amigo lector, en esta primera entrega veremos como crear la estructura de nuestro proyecto con quasar-cli.
Quasar-CLI se define como el orgullo de Quasar Framework, es una herramienta que genera de forma automática la estructura del proyecto en cuestión de minutos. Además dispone de una serie de comandos que asegura se sigan las mejores prácticas de Quasar.
Instalar NodeJS
$ node -v
v10.16.0
La forma más fácil y rápida de instalar Nodejs en Ubuntu es a través del repositorio oficial.
Actualizamos el cache
$ sudo apt update
Seguidamente se puede instalar Nodejs con el siguiente comando:
$ sudo apt install nodejs
Después de introducir la contraseña comienza la instalación.
Una vez finalizada la instalación de Node es necesario instalar NPM como administrador de paquetes de Nodejs.
$ sudo apt install npm
Por último comprobamos la versión instalada con el siguiente comando:
$ node -v
v10.16.0
Instalación de quasar-cli
Ahora estamos listos para comenzar la instalación de quasar-cli, nos vamos a la consola y ejecutamos el siguiente comando para desinstalar quasar-clic en caso de que tengamos una versión inferior a la 1.0
$ sudo npm uninstall -g quasar-cli
Seguido ejecutamos el siguiente comando para instalar quasar-cli
$ sudo npm install -g @quasar/cli
De esta forma tendremos quasar-cli instalado en nuestro ordenador, para comprobarlo ejecutamos el comando:
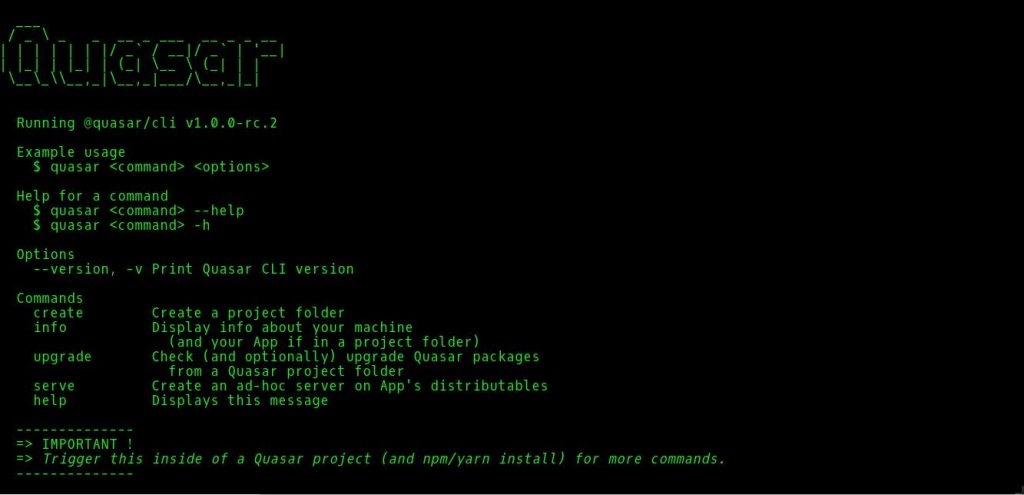
$ quasar
y veremos la siguiente pantalla:
Proyecto quasar
Crear nuestro primer proyecto con Quasar Framework
Ahora estamos listos para crear nuestro primer proyecto con Quasar. Vamos a crear una carpeta llamada tareas donde crearemos el frontend y el backend.
$ mkdir tareas
Nos movemos a la carpeta tareas para crear nuestro proyecto, el cual tendrá el nombre de frontend porque será donde crearemos toda la lógica para el frontend y de esta forma separarla del backend.
$ cd tareas
$ quasar create frontend
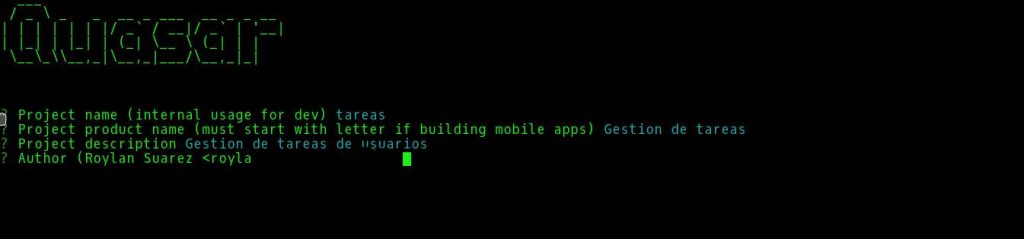
Seguidamente comienza a crearse la estructura del proyecto y es necesario completar algunas configuraciones como veremos a continuación.
En las primeras 4 opciones establecemos el nombre del proyecto, la descripción y el autor.

En la siguiente opción seleccionamos el preprocesardor de CSS que utilizaremos, nos movemos hacia abajo hasta llegar a Stylus y presionamos Enter.

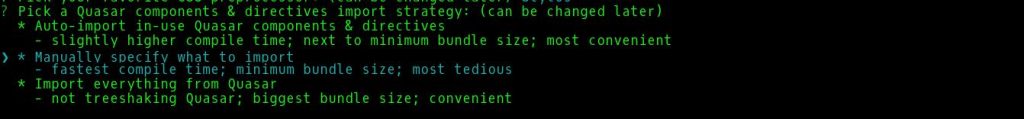
Seguido debemos seleccionar la forma en que se importarán los componentes de Quasar. Seleccionamos la segunda opción para importarlos de forma manual, es un poco más tediosa, pero el proyecto compila de forma más rápida y el tamaño del empaquetado será mucho menor.

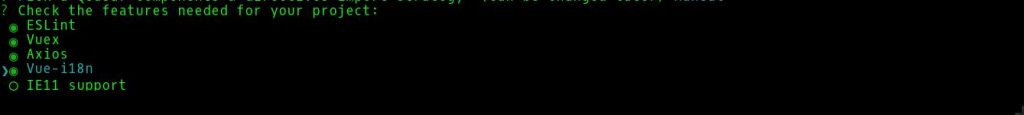
Continuamos y seleccionamos las dependencias que vamos a instalar en el proyecto, es este caso:
- ESLint para escribir el código de forma estándar.
- Vuex para el manejo de los estados de variables.
- Axios para la comunicación con el backend.
- Vue-i18n para la internacionalización del proyecto.
- Dependencias proyecto Quasar

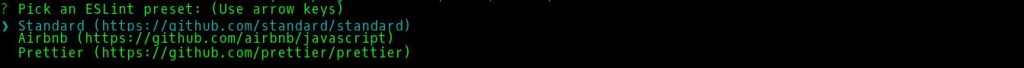
Seguido seleccionamos el formato que utilizaremos en ESLint, seleccionamos la opción Standard

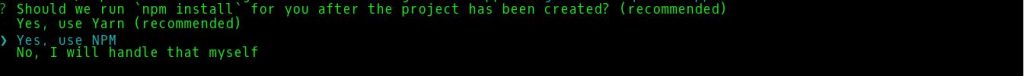
Por último seleccionamos NPM como el gestor de paquetes de Node.

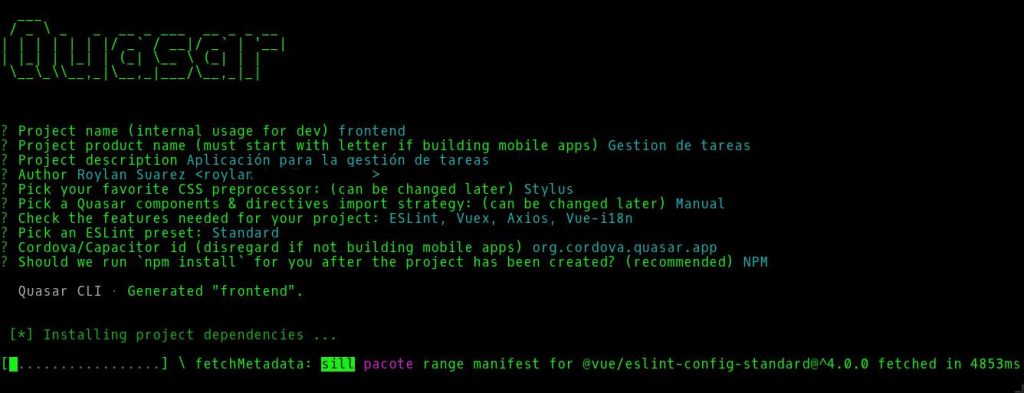
Después de haber establecido todas las opciones del proyecto se instalarán todas las dependencias, la configuración final del proyecto debería de quedar como se muestra en la siguiente imagen.
Final nuevo proyecto Quasar

Terminada la instalación veremos el siguiente mensaje en la consola:
Nuevo proyecto Quasar

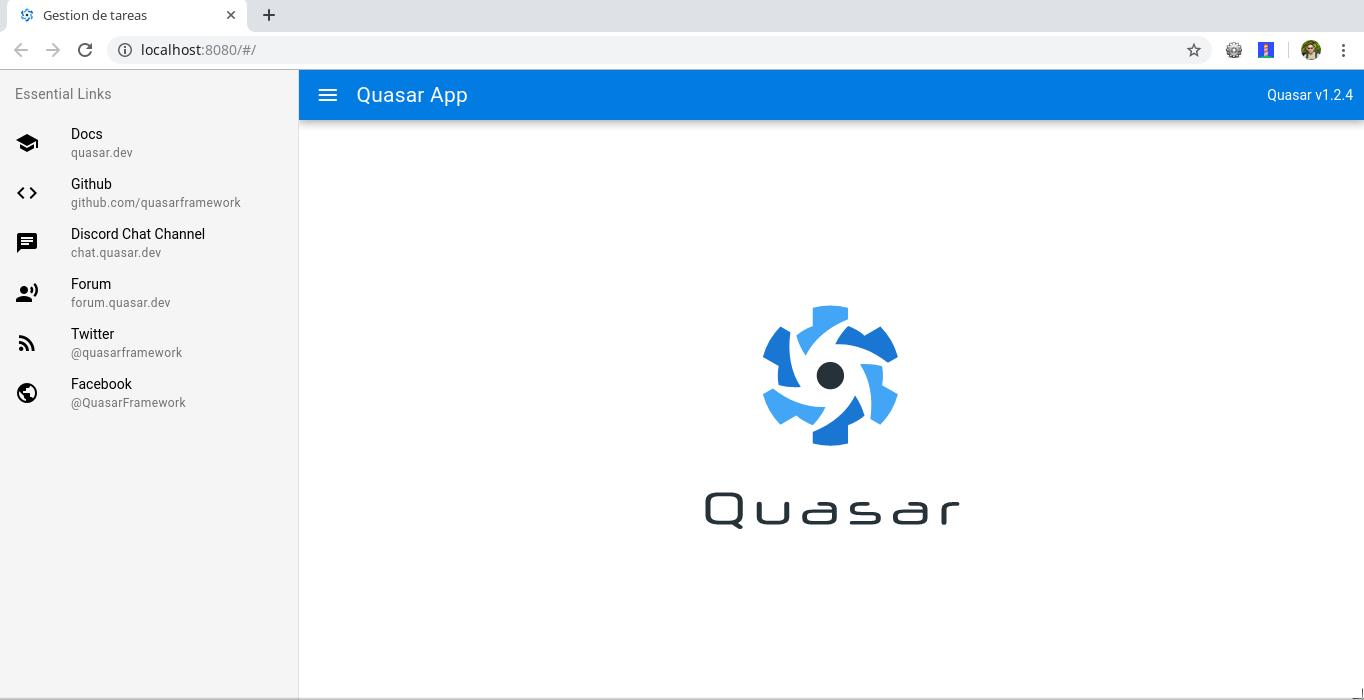
Seguidamente accedemos a la carpeta frontend y ejecutamos el proyecto
$ cd frontend
$ quasar dev
Esperamos a que se compile el proyecto y se abra automáticamente en el navegador.

De esta forma ya tendremos nuestro proyecto creado y ejecutándose.
Conclusiones
Como hemos podido ver Quasar-CLI es una gran herramienta que nos facilita la creación de un proyecto en cuestión de minutos.
En la próxima lección estudiaremos la estructura de un proyecto y los comandos de Quasar-CLI