
Como almacenar y recuperar un objeto JavaScript del LocalStorage
Hola amigos de CodigoJS, se te ha dado el caso que necesitas almacenar un objeto de JavaScript en el localStorage del navegador. Pues te cuento que no lo puedes hacer directamente, debes utilizar, por ejemplo: https://Json.org. Veamos un ejemplo:

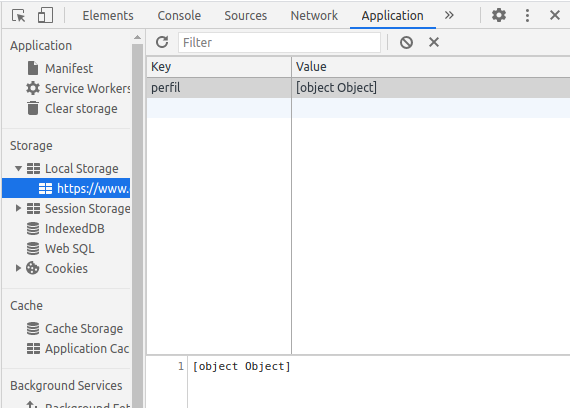
Si nos vamos a la pestaña Application de la consola del navegador podemos ver como queda almacenado el objeto:

Almacenar un objeto en el localStorage Para almacenar un objeto de forma correcta en el localStorage del navegador debemos serializarlo primero con JSON.stringify.
$ localStorage.setItem('perfil', JSON.stringify(perfilUsurio))
De esta forma estamos almacenando el objeto perfilUsuario en la clave perfil dentro del localStorage.
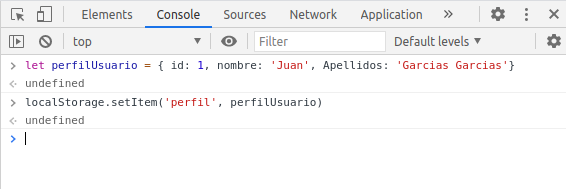
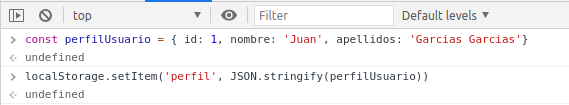
Por ejemplo, si nos vamos a la consola del navegador (Chromium) y escribimos lo siguiente:

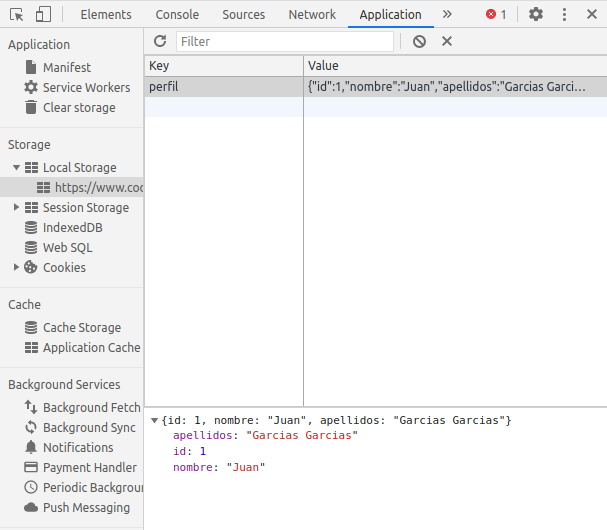
Primero estamos creando un objeto Javascript en con el nombre perfilUsuario Segundo estamos almacenando ese objeto en el localStorage. Ahora, si nos vamos a la pestaña Applications de la consola del navegador podemos ver el objeto guardado correctamente:

Recuperar un objeto del localStorage Si queremos recuperar ese objeto del localStorage y llevarlo directamente a un Objeto de JavaScript lo que debemos hacer es lo siguiente:
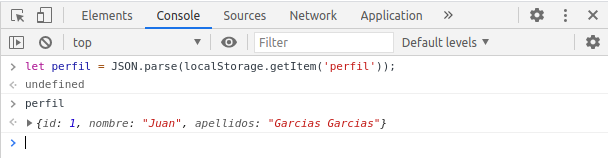
$ let perfil = JSON.parse(localStorage.getItem('perfil'))
Veamos un ejemplo:

Aquí hemos utilizado la función parse de Json para llevar a un objeto los datos almacenados en el localStorage de nuestro navegador.
Si quieres profundizar más en el uso de Json te recomiendo que visites su página oficial.
Hasta la próxima